Imágenes WebP: ¿qué son y cuáles son sus ventajas?


¿Buscas una forma de reducir el tamaño de las imágenes de tu sitio web sin sacrificar la calidad? Si es así, deberías probar el utilizar imágenes WebP.
WebP es un formato de imagen más reciente que ofrece una mejor compresión que los archivos JPEG o PNG, por lo que tus páginas se cargarán más rápido.
Lo mejor de todo es que la mayoría de los navegadores modernos son compatibles con las imágenes WebP, así que puedes empezar a utilizarlas hoy mismo.


¿Qué es WebP?
WebP es un nuevo formato de imagen desarrollado por Google. Las imágenes WebP son más pequeñas que las tradicionales JPEG o PNG, pero conservan la misma calidad.
Las imágenes WebP pueden utilizarse en sitios web y aplicaciones, y también son compatibles con los navegadores Chrome y Opera de Google.
WebP es una gran opción para cualquiera que quiera mejorar la velocidad y el rendimiento de su sitio web o aplicación. Además, como las imágenes WebP son más pequeñas, también se cargan más rápido en los dispositivos móviles, logrando ofrecer a los usuarios una experiencia fantástica.


Ventajas de usar imágenes WebP
WebP es un formato de imagen moderno que ofrece importantes ventajas sobre los formatos tradicionales como JPEG y PNG.
Como lo hablamos, las imágenes WebP son de menor tamaño, lo que significa que se cargan más rápido y utilizan menos ancho de banda, pero también son compatibles con la transparencia y la animación, lo que las hace ideales para su uso en aplicaciones como WordPress.
Lo que es más importante es que las imágenes WebP están respaldadas por Google, lo que significa que están aquí para quedarse por un largo tiempo.
¿Cómo usar imágenes WebP en WordPress?
Ahora que sabes qué son las imágenes WebP y cuáles son sus ventajas, ¿cómo puedes empezar a utilizarlas en WordPress?
Afortunadamente, existen varios plugins de WordPress que te permiten utilizar este formato de imagen en tu sitio haciendo la conversión de manera automática.
Existen varios plugins para este propósito, muchos de ellos de paga como EWWW Image Optimizer, Imagify, Smush Pro, pero en este artículo te hablaremos de uno gratuito llamado WebP Converter for Media.
Con el plugin WebP Converter for Media, puedes convertir tus imágenes ya existentes a WebP y también optimizar las nuevas imágenes que se carguen a tu sitio.
Para utilizarlo solo sigue estas instrucciones:
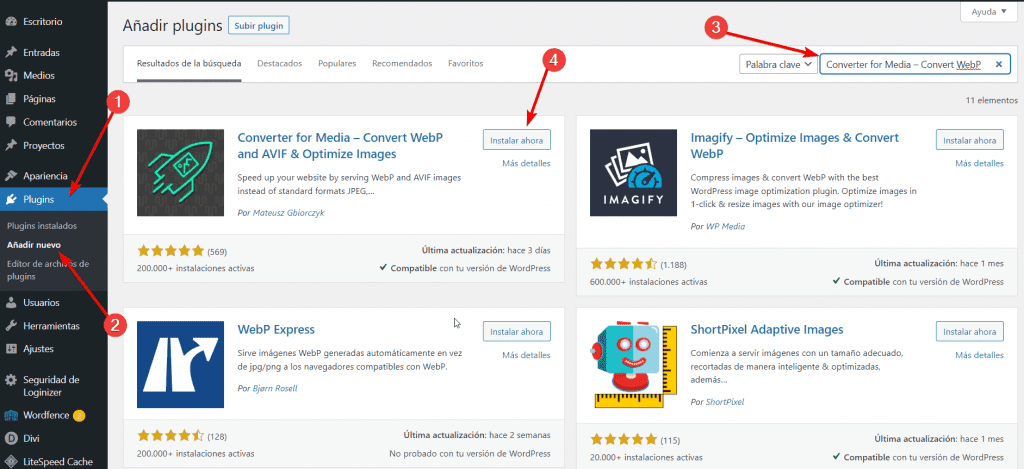
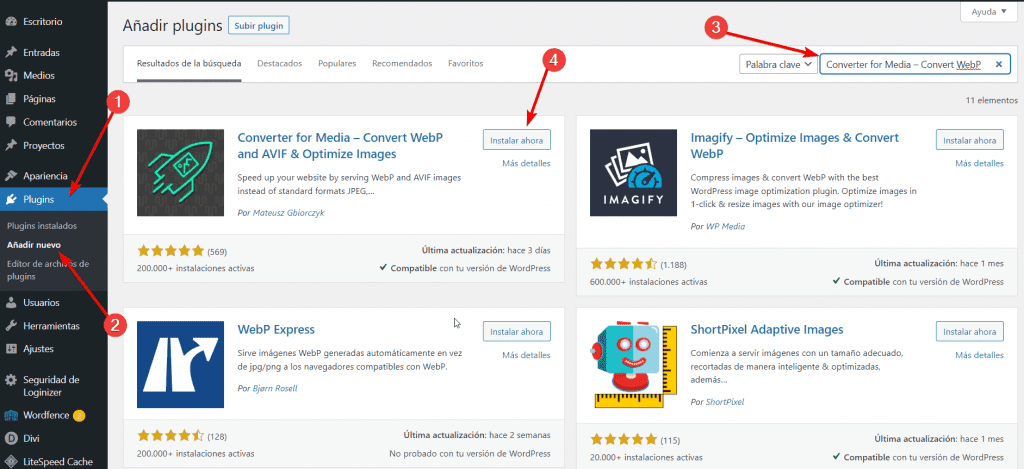
- Busca por el plugin con este nombre “WebP Converter for Media” en WordPress y simplemente, instálalo y actívalo.


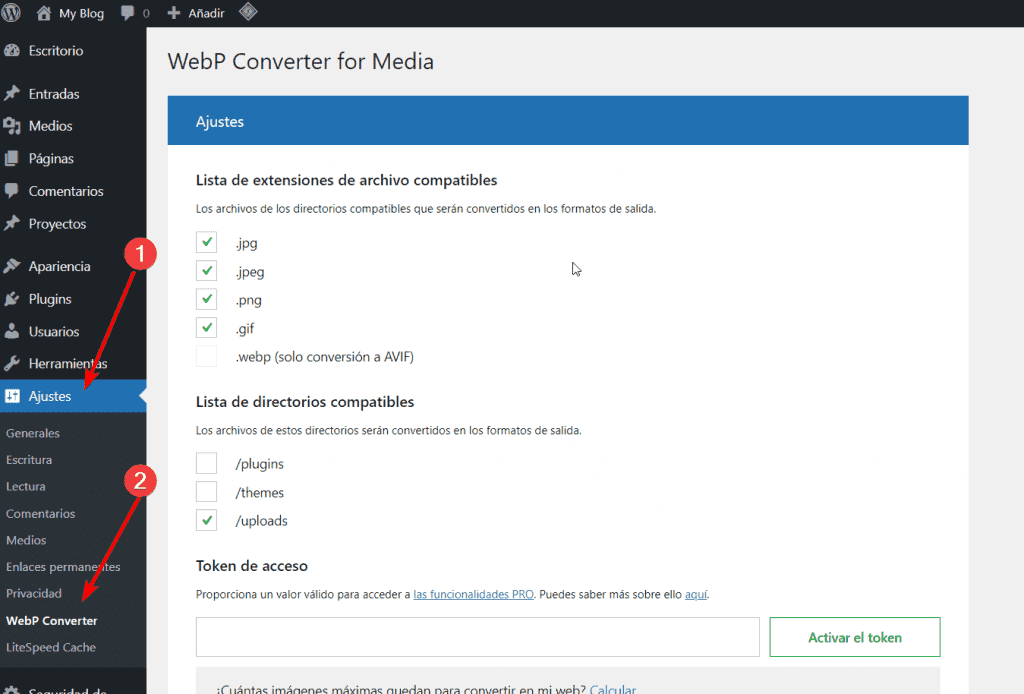
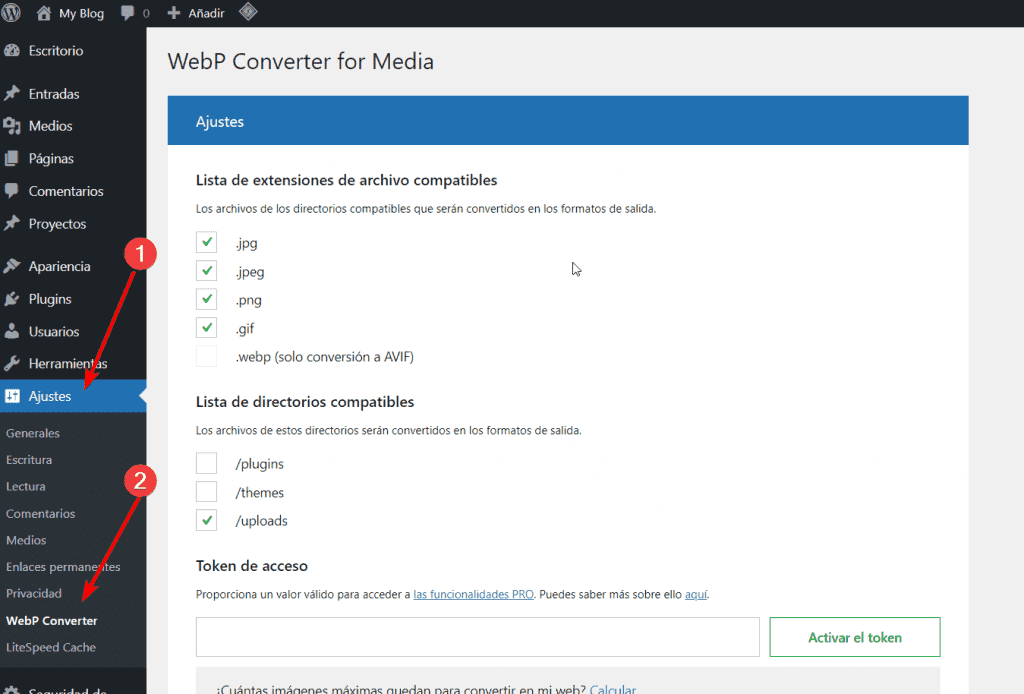
- Luego visita la sección «Ajustes» de tu panel de administración de WordPress y localiza WebP Converter for Media.


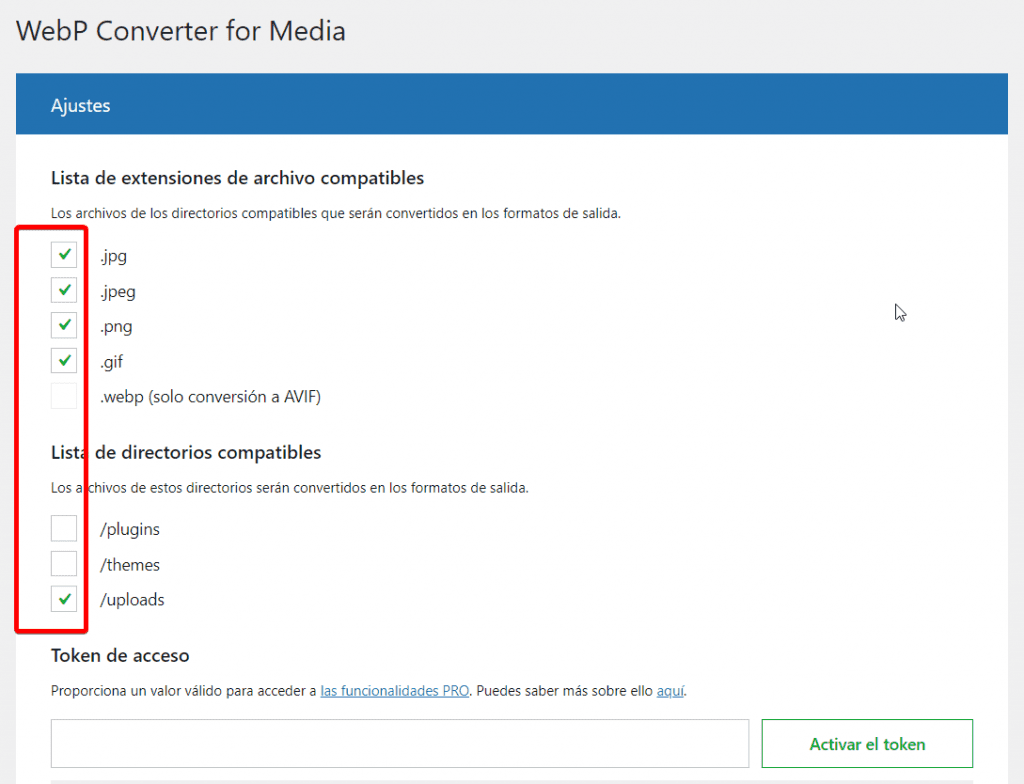
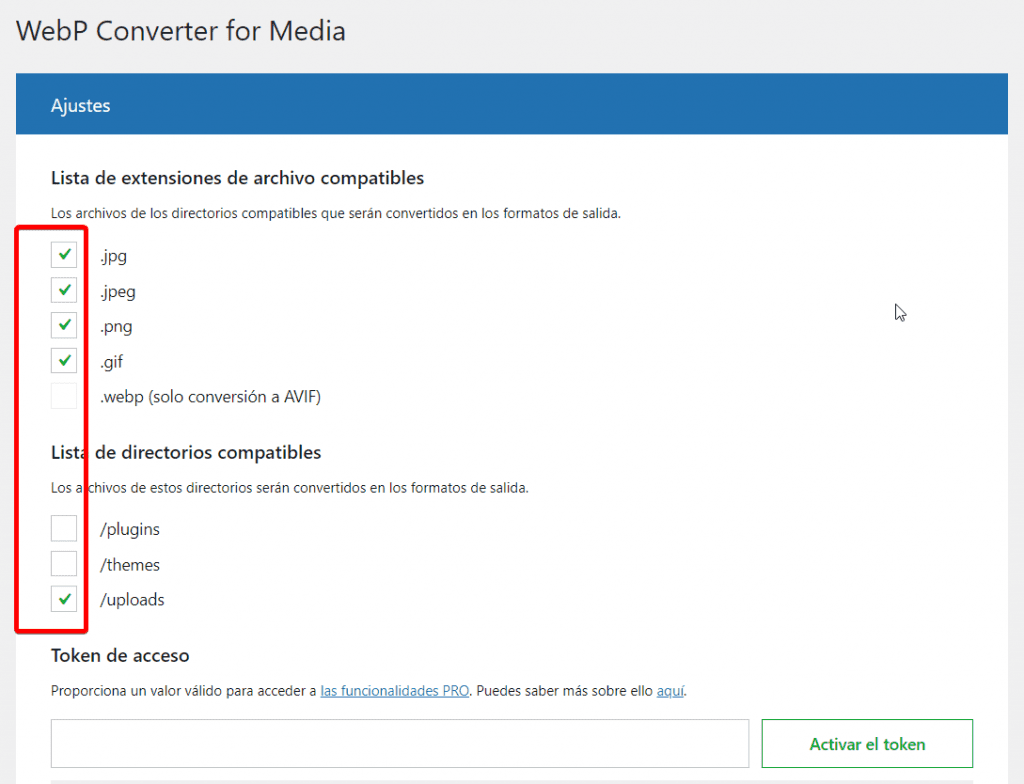
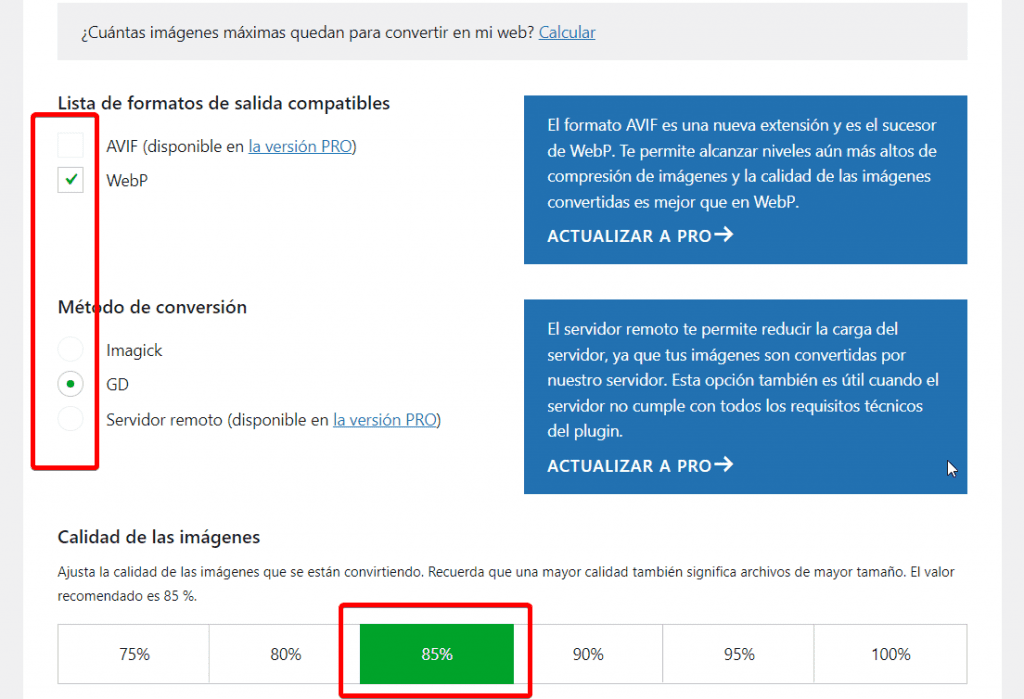
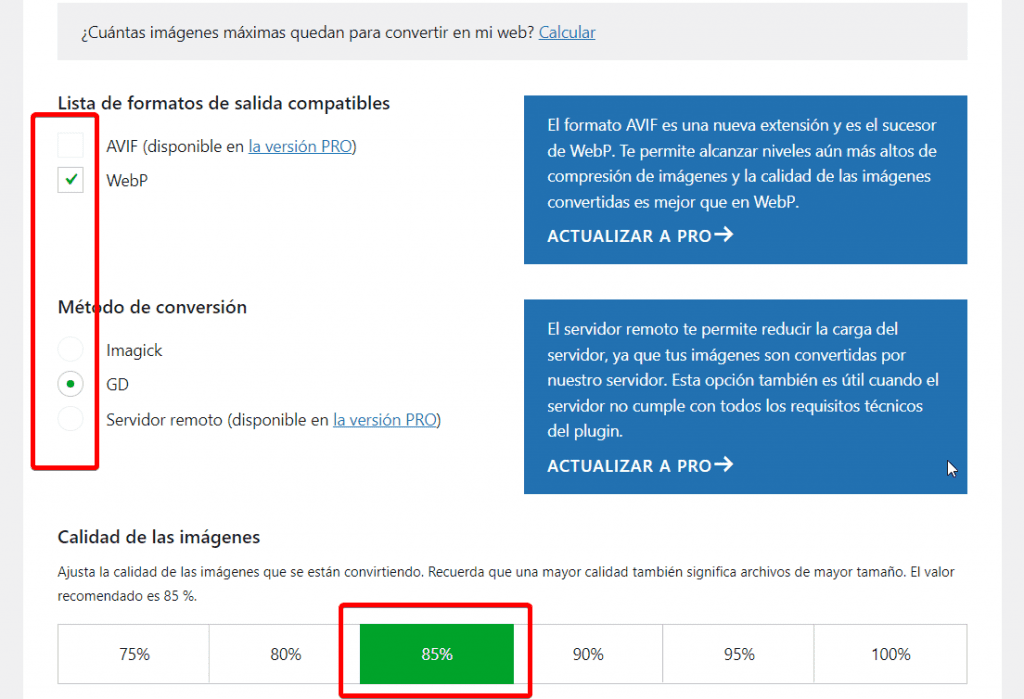
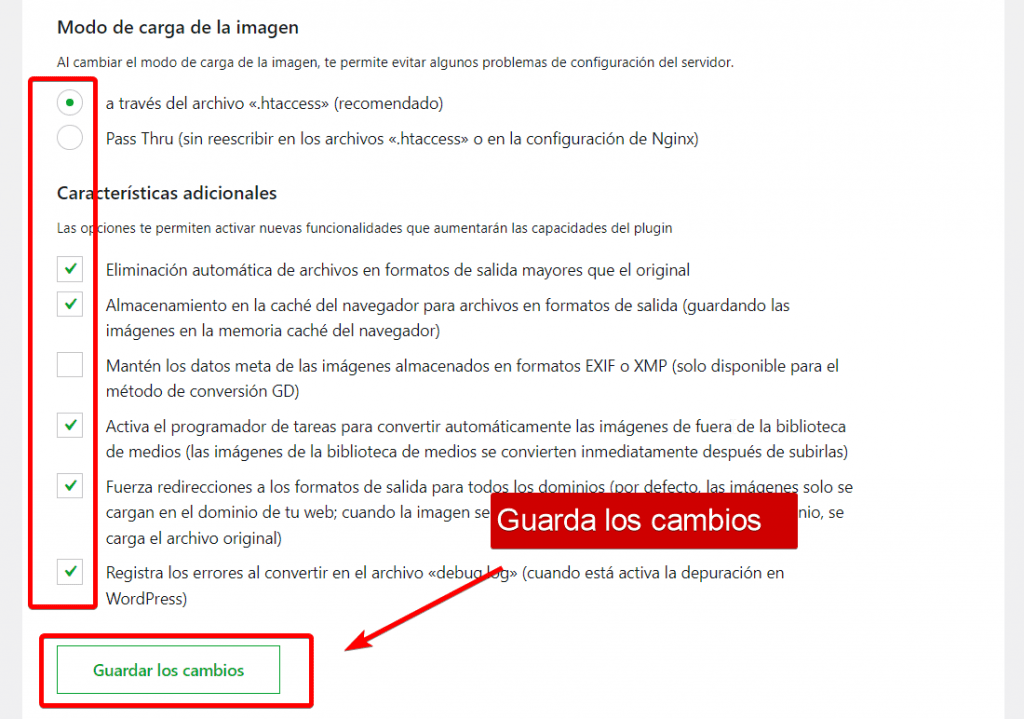
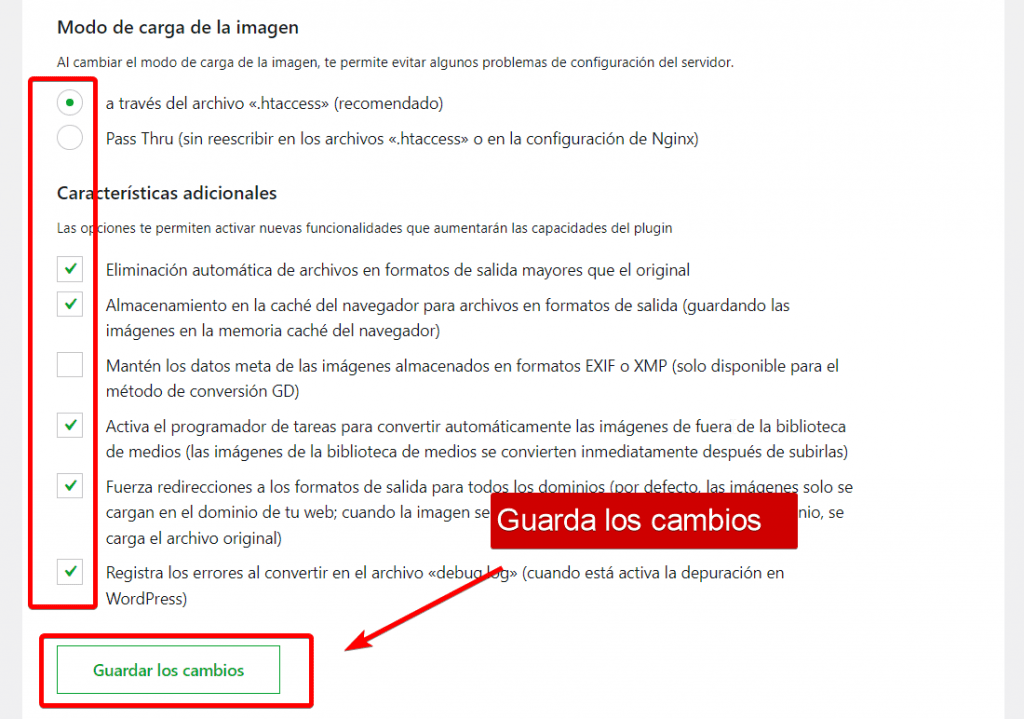
- A continuación, asegurarte de activar las opciones que te muestro en estas próximas imágenes y no olvides guardar los cambios.






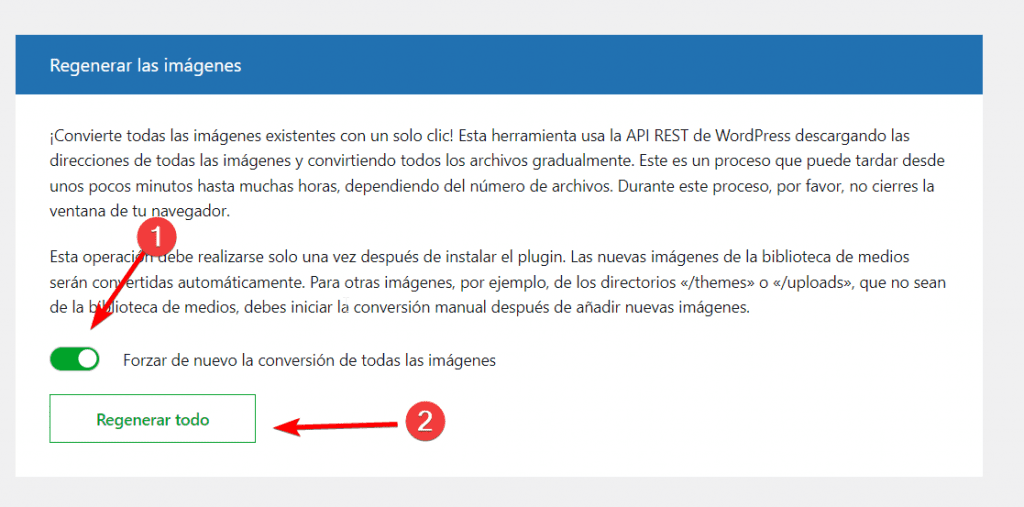
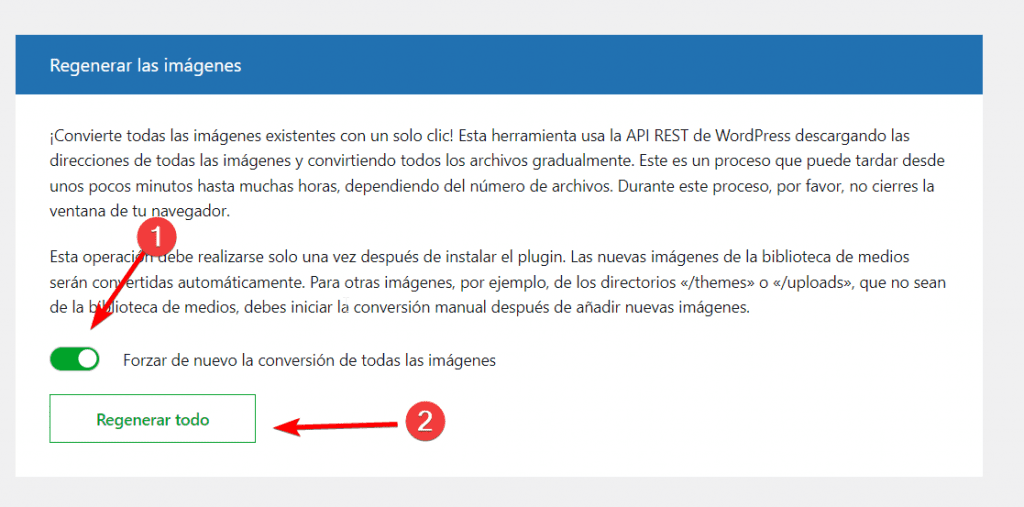
Después de haber guardado los cambios a continuación vas a encontrar una opción hasta el final de la misma página donde tienes que regenerar las imágenes. Este proceso va a tomar algunos minutos, solo sé paciente.


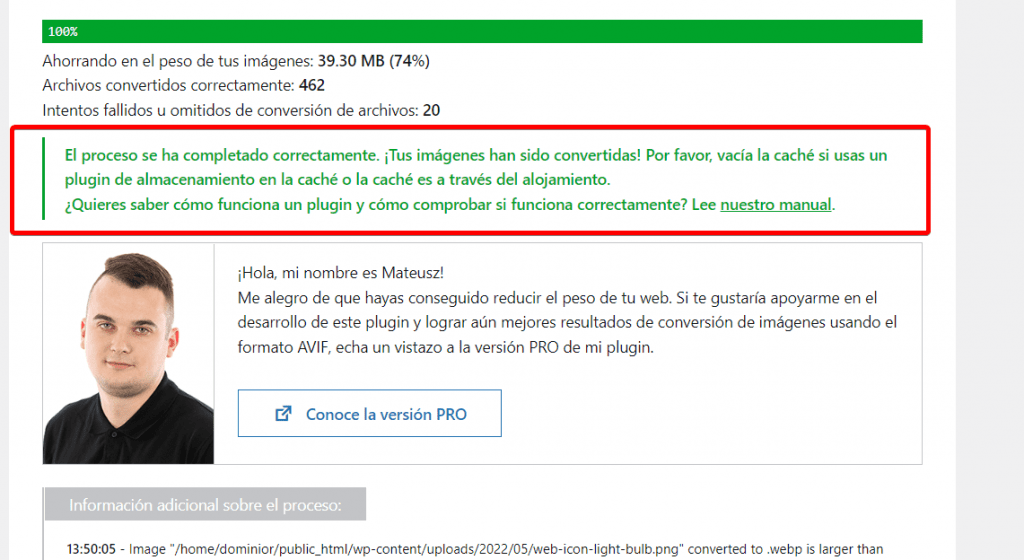
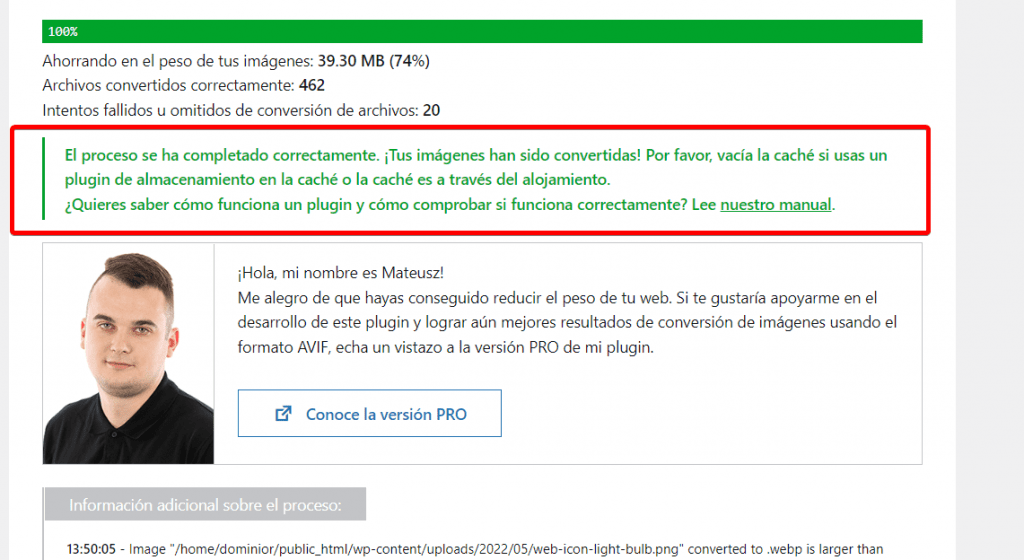
Al finalizar el proceso verás un mensaje que tus imágenes ya fueron convertidas a ese formato.


Ahora si, todas las imágenes de tu sitio ya están convertidas a WebP y este proceso no te tomo más de 5 minutos.
Recuerda: Las próximas imágenes que subas a WordPress, serán convertidas de forma automática a WebP.
Conclusión
Hasta ahora hemos visto que las imágenes WebP pueden utilizarse para mejorar el rendimiento de un sitio web. Ocupan menos espacio que las tradicionales JPEG y PNG, por lo que se cargan más rápido.
Los sitios web más rápidos se clasifican mejor en los resultados de búsqueda, por lo que el uso de imágenes WebP también puede ayudar a que su sitio web se clasifique mejor.
Si necesitas aprender como crear una página Web, contamos con un curso que te guía paso a paso sobre el proceso donde podrás aplicar lo aprendido en este artículo.
Esperamos esta información te haya sido de utilidad y te invito a que dejes tu comentario en la casilla debajo.












Comentarios